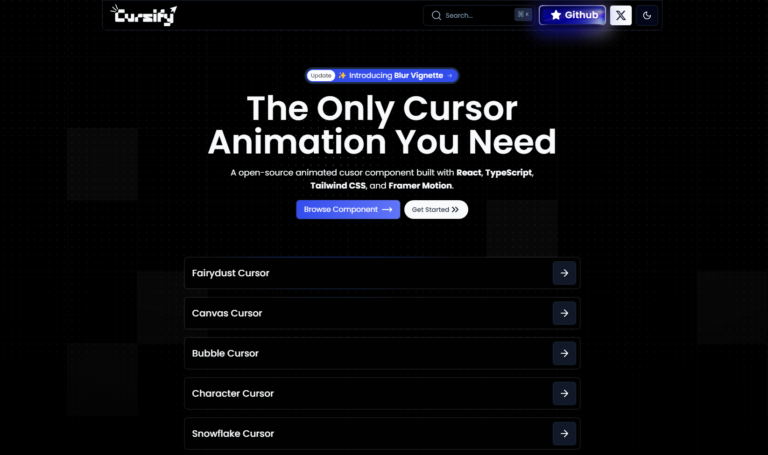
In toIn today’s web world, interactive design is key for great user experiences. One trend is using dynamic cursor animations to make websites more fun. Cursify is a tool for React and Next.js apps that adds a cool touch.
What is Cursify?
Cursify lets developers make custom cursor animations easily. It’s made for React and works well with Next.js projects. This means you can make your website’s UI more interactive and modern.
It has many pre-made cursor effects like trails and magnetic effects. You can also customize them fully. It’s easy to use, lightweight, and fast, perfect for adding a creative edge to your projects.
Key Features of Cursify
- Easy Integration
Cursify is simple to add to React or Next.js projects. Its API is easy to use, so you can add animations quickly without complex code. - Pre-Built Animations
Cursify has many built-in cursor effects ready to use. You can get dynamic color changes, particle trails, and more. - Customizable Cursors
You can change cursor shapes, sizes, colors, and animations. This lets you match your website’s theme and branding. - Performance Optimized
Cursify is built to be fast and lightweight. This means even complex animations won’t slow down your website. - Next.js Ready
Cursify works well with Next.js. You can use it in server-side rendered or static websites without any issues.
How to Get Started
Starting with Cursify is easy. Here’s a quick guide:
- Installation
Begin by installing Cursify via npm or yarn:bashCopy codenpm install cursify # or yarn add cursify - Basic Setup
Import the library and wrap your application with the provided<CursifyProvider>component:jsxCopy codeimport { CursifyProvider } from 'cursify'; function MyApp({ Component, pageProps }) { return ( <CursifyProvider> <Component {...pageProps} /> </CursifyProvider> ); } export default MyApp; - Add Cursor Effects
Use the built-in components or API to apply specific animations:jsxCopy codeimport { Cursor } from 'cursify'; const Home = () => { return ( <> <Cursor size={20} color="red" animation="trail" /> <h1>Welcome to My Interactive Site</h1> </> ); }; export default Home; - Customization
Customize cursor effects to match your brand’s style using the configuration options provided by Cursify.
Use Cases
Cursify is ideal for websites where user engagement is a priority. Examples include:
- Portfolios: Create interactive cursor effects to showcase creativity.
- E-commerce: Add dynamic hover effects to enhance product browsing.
- Marketing Websites: Use animations to guide users and highlight CTAs.
Why Choose Cursify?
Unlike traditional cursor libraries, Cursify focuses specifically on React and Next.js, ensuring seamless integration and compatibility. Its developer-centric approach allows you to create stunning animations without steep learning curves or performance bottlenecks.
Conclusion
Cursify opens up a world of possibilities for developers looking to add interactive flair to their React and Next.js applications. With its easy setup, rich feature set, and performance optimization, it’s a powerful tool for modern web development. Whether you’re building a personal portfolio, a business website, or an e-commerce platform, Cursify can elevate your design and provide an unforgettable user experience.
For more details, visit the Cursify Documentation and start transforming your website today!