In digital product design, combining user interface and user experience is essential. Material design filters are key, helping users find what they need quickly. Sorting options let users organize data in a way that makes sense to them.
This combination makes apps more user-friendly and efficient. It helps users navigate through content easily.
Material design filters have a big impact on user experience. When filters are clear and part of the app’s design, users feel less overwhelmed. This lets them achieve their goals without getting lost in too much information.
It makes the app more enjoyable to use and gives users a sense of control over their experience.
Key Takeaways
- The synthesis of user interface design and user experience design is central to creating effective material design filters.
- Filters and sorting options play a crucial role in enhancing navigability and reducing the complexity of user interactions.
- Strategically implemented material design filters contribute to a more personalized and goal-oriented user experience.
- Sorting features should be intuitive and align with the natural workflows of users for optimally organized content representation.
- Adherence to material design principles is key to ensuring consistency and familiarity within the user interface, fostering trust and comfort.
Understanding Material Design and Its Importance in UI/UX
Material design was first thought up by Google. It’s now key in making apps look and work better. It makes interfaces feel real but keeps things simple and colorful.
Foundations of Material Design
Material design mixes tech with design to make apps better. It uses grids, animations, and depth to feel real. This makes apps easy to use and fun.
The Role of Material Design in User Experience
Material design makes apps easier to use by being consistent. It guides users like the real world does. This makes users happy and keeps them coming back.
Key Principles of Material Design for User Interfaces
Material design is about looks and function. It uses layers, touch, and motion to make interfaces clear. This makes apps feel natural and easy to use.
Material design connects user experience and interface design. It balances simplicity with complexity. This makes designs that look good and work well.
The Basics of Filtering and Sorting in Material Design
In user interfaces, especially those with Material Design, filtering and sorting are key. They make finding data easier. A material design filter dropdown lets users focus on what they need. Material design filter and sort examples show how these tools work together smoothly.
Filters and sorts are about being effective and looking good. Filters are often dropdowns, sliders, or checkboxes. They’re easy to use and don’t confuse users. Sorting changes how items are shown, like by date or popularity, making things more personal.
- Filtering: Lets users see only what they want. A good material design filter dropdown makes it easy and fast.
- Sorting: Organizes the filtered items. This can be by name, price, or newest first, meeting different needs.
Creating good filtering and sorting systems needs to understand what users want. It’s not just about how it works but how it feels. These tools should match Material Design’s focus on simplicity and beauty.
Knowing about filtering and sorting in Material Design makes apps better and more beautiful. It’s all about making things easy and enjoyable for users. This takes thought but makes a big difference.
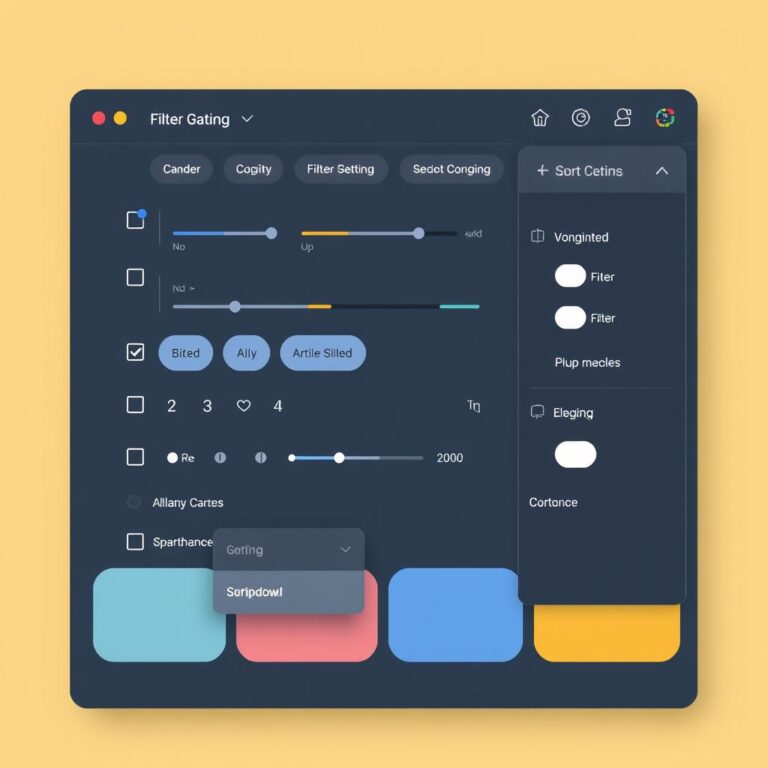
Material Design Filter and Sort Example
This section explores Material Design’s features. It focuses on a sort example and user interaction flow for filters and sorting tools. These tools are key to improving user experience and making it easier to handle large datasets or inventories.
Live Demo of Material Design Filter and Sort
See how Material Design works with our interactive live demo. It shows how filters and sorting fit smoothly into a user interface. This makes handling data easy for users.
Step-by-Step Implementation for Developers
- Start by adding Material Design libraries to your project.
- Then, set up the basic UI components, focusing on layouts that work well on all devices.
- Next, add filters that match Material Design’s look and feel.
- After that, create sorting options that let users interact dynamically.
- Finally, test how users interact with your app to make sure it’s easy and responsive.
User Interaction Flow with Filter and Sort Features
A good user interaction flow makes navigation simple and improves app usability. In Material Design, users should feel guided but free to explore. They should be able to sort information or use filters easily. By watching how users interact, developers can make the UI better, creating a smooth and efficient experience.
Best User Interface Patterns for Material Design Filters
Using effective user interface design strategies is key for making material design filters better. These patterns improve how things work and look, making it easy and fun for users. Let’s look at some top user interface patterns for material design filters.
- Checkboxes: Great for picking multiple options from a list. They’re easy to understand and use, helping users get started quickly.
- Switches: Perfect for turning one setting on or off. They’re simple and provide clear feedback, fitting well with material design’s interactive feel.
- Radio buttons: Good for choosing one option from many. They help keep things simple and clear, making sure the interface stays easy to use.
Each pattern has its own role in user interface design, meeting different user needs in a way that fits with material design’s goals. By picking the right pattern, designers can make filtering smoother and more efficient.
Ensuring that user interface design is both functional and visually appealing when implementing material design filters is paramount to compelling and productive user experiences.
Choosing the right elements like checkboxes, switches, and radio buttons is important in material design. They make the app not only easier to use but also look better. Using these elements well lets users find and filter options easily, improving their experience with your digital product.
How to Create an Efficient Material Design Filter Dropdown
Improving user interfaces is key, and a material design filter dropdown is crucial. This part looks at what developers and designers need to focus on.
Designing a Dropdown Filter That Fits Material Guidelines
Creating a dropdown that follows material design rules is important. It needs to look good and work well. Designers should use shadows and motions to show it’s interactive. They should also keep it simple to avoid confusing users.
Tips for Seamless Dropdown Functionality
- Make sure the animation is fast but still looks good.
- Organize options in a way that makes sense to users.
- Use clear labels to help users find what they need.
Accessibility Considerations for Dropdown Filters
It’s vital that the material design filter dropdown works for everyone. Following A11Y guidelines is essential. Features like keyboard use, screen reader support, and good color contrast are must-haves. Designers should also make sure the dropdown works well for different users.
Sorting Algorithms and Material Design Standards
Using sorting algorithms in material design makes things work better and look good. This part talks about how sorting methods fit into material design. It makes things run smoothly and look nice.

When adding sorting algorithms to material design, it’s all about making it easy and looking right. This is true for apps or websites. The sorting parts should blend well with the design.
- UI elements should be clear and easy to guess, so users know what’s happening.
- Interactive parts should show what’s happening, like animations for sorting.
- Everything should match the colors and fonts of material design.
Using strong sorting algorithms in this way boosts performance. It also makes the user experience better by sticking to material design‘s looks.
Responsive Design Techniques for Filters and Sorts
Web traffic from mobile devices is growing fast. This makes responsive design techniques in material design very important. These methods help users have a smooth experience on all devices, especially when using filters and sorts.
Adapting Filters for Mobile Devices
Changing filters for mobile devices is more than just making things smaller. It’s about making the interface touch-friendly and easy to use. Here are some tips:
- Make filters collapsible and expandable to save space.
- Use sliders or toggle buttons for easier touch screen use.
- Make sure touch targets are big enough for easy tapping.
Maintaining Sort Functionality Across Devices
Sort functionality that works differently on each device can upset users. Here are ways to keep sort functionality strong with responsive design techniques:
- Keep sort options visible or easy to find with a menu or floating button.
- Use visual feedback, like highlighting, when options are chosen.
- Test on many devices to make sure everything works well.
By using these responsive design tips, developers can make filters and sorts work great on all mobile devices. This improves the user experience.
Animations and Transitions in Material Design Filtering
Using animations and transitions well is key to a great user experience in material design filtering. These visual elements make interactions smooth and easy. They add beauty and make the interface more enjoyable to use.
Incorporating Smooth Transitions for User Engagement
Smooth transitions help users navigate filters easily. They avoid confusion and keep users interested. By adding smooth transitions, designers make the interface more engaging and user-friendly.
- Fade in effects for filter options to subtly bring attention to available choices
- Slide transitions between different filtering states to denote a change
- Expand animations for dropdown filters to provide visual feedback on user interaction
These methods keep users focused and make the experience more lively.
Enhancing Usability with Purposeful Animations
Purposeful animations do two things in material design filtering: they make it easier to use and give clear feedback. These animations tell users what their actions mean, making it clear and reducing mistakes.
- Color change indicators that highlight when a filter is active or inactive
- Loading animations that communicate processing times subtly to manage wait-time expectations
- Dynamic content updates that show the results refreshing in real-time to reflect filter changes
Designers can make their interfaces both functional and beautiful by using these animations wisely.
Case Studies: Material Design Filter and Sort in Action
We explore how material design changes tech products. We look at case studies that show how filter and sort features improve user interfaces. These examples mix beauty with function, showing material design in action.
Success Stories of Material Design Implementation
Material design has changed how we use apps. A famous e-commerce site now has a dynamic filter system. Users can easily find products by price, brand, and ratings.
This change made users more engaged and helped sell more. The site’s developers made a filter system that looks good and works well. It helps users make choices easily.
Analysis of Popular Apps with Material Design Filter and Sort
- A top social media app uses sorting to show users what they like. It keeps them interested by showing posts and activities they prefer.
- A workflow tool uses material design filters to sort tasks. This helps users manage projects better and work more efficiently.
These examples show how material design makes apps better. It makes them easier to use and more enjoyable.
“Adopting material design filter and sort functionalities not only beautifies the product but significantly enhances user satisfaction and interaction.”

Material Design Filters for Enhanced Search Experiences
Adding material design filters to digital platforms has changed how we search. These filters make searching easier and more fun. They help us find what we need quickly and accurately.
Material design focuses on being clean, easy to use, and functional. It makes digital experiences look good and work well. The key is to find what you’re looking for fast and with little effort.
- Contextual Filters: Tailor search results based on user preferences and past activities to ensure relevancy.
- Dynamic Filtering Options: Allow users to modify their search criteria dynamically, adding or removing filters as needed.
- Visual Indicators: Clearly indicate active filters and provide easy access to reset all or selected parameters, enhancing user control over the search process.
Material design filters make searching smoother and more enjoyable. This is important in today’s digital world. They help make complex data easy to use.
With material design, every pixel serves a purpose. Each design element is thoughtfully incorporated to improve user interactions and ensure that each search yields meaningful outcomes.
The main goal of these filters is to make searching easy and fun. They improve how things look and work. Material design filters are key in modern design.
Best Practices for Accessibility in Filtering and Sorting
Making filtering and sorting features accessible is key for everyone to use them. This means following A11Y compliance rules and finding creative ways to fit these standards into material design.
Ensuring Filter and Sort Features are Accessible to All Users
Getting everyone to use filter and sort tools starts with knowing what users need. This includes people who use screen readers or have trouble moving. Best practices for accessibility say to use clear labels, big touch targets, and make them work with keyboards.
- Label all interactive elements clearly to aid understanding.
- Ensure that touch targets are of adequate size, generally 44×44 pixels as per accessibility guidelines.
- Implement keyboard support for navigation through sorting options and filters.
A11Y Compliance within Material Design Specifications
Following A11Y compliance in material design makes your apps better and legal. It means setting up design parts to help accessibility, like high contrast and text size options.
- Configure color contrasts in filters and sorting buttons to be compliant with WCAG requirements.
- Include alternatives for any motion or animation that might be a barrier to accessibility.
- Use ARIA roles and properties to enhance the semantic value of controls.
Following these best practices for accessibility makes your apps more inclusive and user-friendly. This is crucial for any app’s success. By making accessibility a key part of material design, it’s not just an add-on but a fundamental aspect.
Pro Tips: Aesthetics and Functionality in Material Design
Designers must balance beauty with usability in material design. This section offers practical advice and pro tips to improve user interfaces. It helps designers stay true to material design principles.
Striking a Balance Between Beauty and Utility
Creating a great user interface means combining efficiency with engagement. Aesthetics and functionality should work together for a smooth user experience. Here’s how to find that balance:
- Incorporate intuitive navigation layouts that are both appealing and easy to use.
- Utilize bold color schemes and high-contrast elements that underline key functionality without overwhelming the user.
- Focus on responsive animations and transitions that entertain yet inform the user of the application’s processes.
Customizing Material Design for Brand Identity
Customizing material design to match a company’s brand is key to standing out. Here are some strategies for material design customization:
- Adjust color palettes to include brand colors while maintaining readability and contrast standards.
- Modify typography settings to reflect the brand’s personality while ensuring text is accessible and legible across devices and platforms.
- Personalize icons and imagery to reflect brand values, enhancing the overall brand recognition across user interfaces.
Using these pro tips will enhance both the look and usability of your designs. It makes them more appealing and user-friendly. The goal is to keep improving based on user feedback.
Integrating Advanced Sort Examples in Material Design
Material design makes interfaces look better and work better with advanced sorting. It goes beyond simple sorting by offering options that fit complex data and user needs.
Material design is known for its clean, easy-to-use interfaces. It gets even better with advanced sorting. This makes sorting fast and pretty.
“By seamlessly integrating advanced sort into material design, developers can create interfaces that are not just beautiful, but also incredibly functional and easy to navigate.”
- Custom Sort Algorithms: Material design can use special sorting rules based on how users act and what data is important.
- Interactive Elements: The interface might have sliders, toggles, or drag-and-drop for sorting. This makes it more fun to use.
- Real-Time Feedback: Users get instant visual feedback on their sorting choices. This makes it easy and intuitive to manage data.
Adding these features to material design shows how versatile and strong this design language is. It handles complex tasks like advanced sort well. This improves the user’s experience and meets their needs.
Troubleshooting Common Issues in Material Design Filter and Sort
Developers often face usability problems when using material design. These issues can make the user experience less smooth. It’s important to solve these common issues to keep the service user-friendly.
Identifying and Solving Usability Problems
Usability problems in material design often come from unclear interfaces or too many options. Users might struggle to find filters or use them correctly. This can lead to frustration and less engagement. Here are some ways to fix these usability problems:
- Streamline Navigation: Make it easier to find and use filters by using simple labels and clear placement.
- Immediate Feedback: Give users instant visual feedback when they interact with filters. This shows them the effect of their actions.
- Customizable Settings: Let advanced users customize filters to their liking. This can help avoid feeling overwhelmed by too many options.
Maintaining Performance with Complex Filter Algorithms
Complex filter algorithms can make a material design interface more functional. But, they can also slow down the app. Here’s how to keep the app running smoothly:
- Optimize Algorithm Efficiency: Check and improve the code regularly. Efficient algorithms use less time and resources.
- Load Data Asynchronously: Load filter data in the background to avoid slowing down the app. This lets users interact with other parts of the app without lag.
- Progressive Loading: Load large datasets in parts instead of all at once. This makes the app faster to load and more responsive.
To ensure a smooth user experience, it’s crucial to keep fixing usability problems and improving the app. By focusing on these areas, developers can make material design interfaces more engaging and efficient.
Conclusion
As we finish our talk on user interface design, it’s clear that material design is key. It makes user experiences both easy and fun. By following the best practices from this article, you can make your app better. Users will find what they need quickly and easily.
Material design isn’t just about looks; it’s about making things work better. It makes apps easier to use and more enjoyable. Every tip we’ve shared aims to make digital interactions smoother.
When you start your next design project, think of these examples as tools to improve your skills. Using these best practices will help your users and show off your design skills. Start using these material design tips and see how they boost user happiness and engagement.